Если сайт долго загружается, картинки перекрывают текст, а кнопки не кликабельны, то клиенты не будут разбираться в работе сайта. Чтобы веб-ресурс работал одинаково хорошо на любом устройстве, его нужно адаптировать для разных платформ. Разберем, как сделать сайт кроссплатформенным и почему это важно для бизнеса.
В чем суть кроссплатформенности
Кроссплатформенность сайта — это способность страницы выглядеть и полноценно работать на любых платформах и устройствах, как на IPhone, так и на ноутбуке с операционной системой Windows.
С кроссплатформенностью тесно связано понятие адаптивности и кроссбраузерности.
Адаптивность — это возможность сайта правильно работать на разных экранах. Элементы интерфейса, такие как меню, кнопки и формы, должны быть кликабельны и функционировать во всех версиях веб-ресурса и для всех операционных систем (ОС): Windows, MacOS, Linux, iOS, Android.
Кроссбраузерность — это свойство страницы одинаково отображаться в любых браузерах, например, Яндекс, Chrome, Firefox, Safari.
Чтобы создать кроссплатформенный сайт, можно написать код и сверстать его с нуля или воспользоваться специальными конструкторами. Например, Tilda, Site123, Wordpress, в которых на этапе их разработки уже была заложена адаптация создаваемого веб-ресурса для большинства браузеров и их версий.
Если нужно сделать уникальный дизайн, то сайту потребуется команда разработки, и разрабатывать его будут на одном из фреймворков языков программирования, создавая уникальный код.

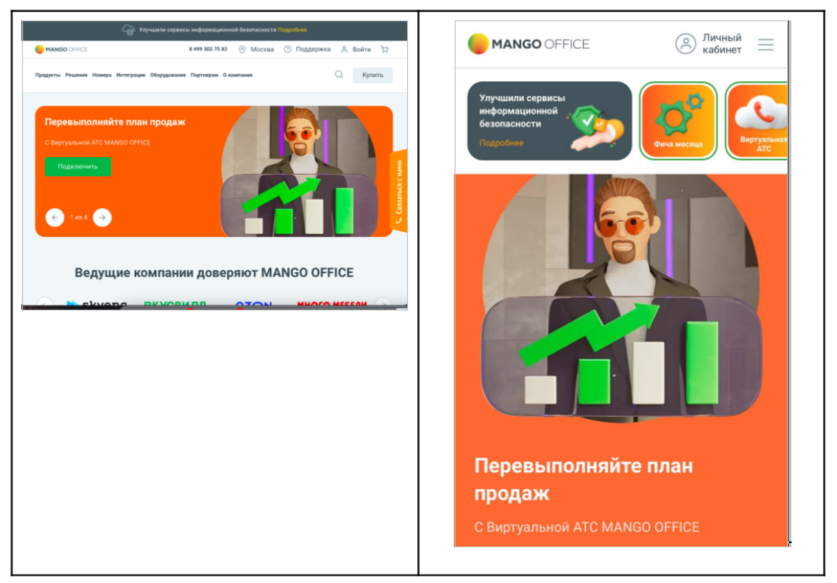
Сайт адаптирован для десктопной и мобильной версии.
Зачем бизнесу кроссплатформенность
Кроссплатформенность сайта важна, потому что пользователь может начать изучать ассортимент интернет-магазина дома на компьютере, а решиться заказать товар уже в метро с телефона. Если сайт не корректно работает на смартфоне, то человек может не купить товар или уйти к конкурентам. Поэтому для бизнеса необходимо настроить работу сайтов на всех ОС и на любом телефоне, планшете, ноутбуке и компьютере.
Пользователю должно быть удобно на веб-ресурсе как с компьютера, так и со смартфона. Это влияет на конверсию. Если сайт долго загружается, имеет сложную навигацию или выглядит некорректно, пользователи не смогут выбрать товары, оформить или оплатить заказ.
Чтобы онлайн-магазин заработал больше прибыли — подключайте Решения MANGO OFFICE. Наши инструменты помогут:
- Привести больше покупателей без увеличения бюджета. Сервисы MANGO OFFICE проанализируют и усилят рекламные кампании.
- Увеличить количество покупок. Автоматические СМС и звонки напомнят клиентам о брошенных корзинах.
- Повысить качество обслуживания. Виртуальный помощник автоматически сообщит покупателям о статусе заказа и времени доставки.
- Улучшить клиентоориентированность. Вы сможете прослушивать записи разговоров менеджеров и на основе этого повышать качество коммуникаций.
И еще много других функций, которые помогут вашему интернет-магазину организовать качественную и оперативную мультиканальную коммуникацию с покупателями.
Преимущества кроссплатформенных сайтов:
- Расширяют аудиторию. Если на сайт можно зайти с любого устройства, то просмотров будет больше.
- Улучшают пользовательский опыт. Свободный переход с компьютера на смартфон увеличивает удовлетворенность посетителей.
- Экономят ресурсы на разработку. Создать и поддерживать один кроссплатформенный сайт дешевле, чем нескольких версий для разных устройств.
- Поднимают позиции в поисковой выдаче. Пользователи дольше остаются на ресурсе с адаптированным и интуитивно понятным интерфейсом, поэтому растет количество посещений и время проведенное на сайте.
Как достичь кроссплатформенности сайта
Сделать веб-ресурс кроссплатформенным можно с помощью следующих способов и инструментов.
Использовать кроссплатформенные языки программирования. Это знаковая система, на которой разработчики пишут компьютерные программы и сайты. Например, C, C++, Free, PascalPHP, Perl, Python, Tcl и Ruby — кроссплатформенные уникальные языки. Если их использовать, то веб-ресурсы будут работать на разных операционных системах без дополнительных изменений в коде.
Воспользоваться конструкторами. Например, в uCraft, Tilda, Site123, Wordpress есть готовые темы и элементы, которые адаптированы для любых устройств. Но в случае изменения исходного кода под свой дизайн или функционал, верстка уже может нарушиться. В таком случае нужно будет тестировать и дорабатывать код.
Адаптировать интерфейс. Существует три метода:
- Единое визуальное решение. Дизайн будет одинаково отображаться как на десктопе, так и мобильном телефоне. Например, у новостного сайта будет одинаковое меню и цветовая гамма на всех устройствах.
- Адаптированный интерфейс. Здесь дизайн автоматически изменяется в зависимости от размера экрана и устройства. Например, на большом дисплее полное меню, а на мобильном — меню превращается в три полоски.
- Комбинация обоих подходов. Базовый интерфейс остается единым, но элементы могут менять свое расположение и стиль в зависимости от платформы. Например, сайт с одинаковой структурой, но на телефоне меню становится компактнее, а на компьютере — шире.

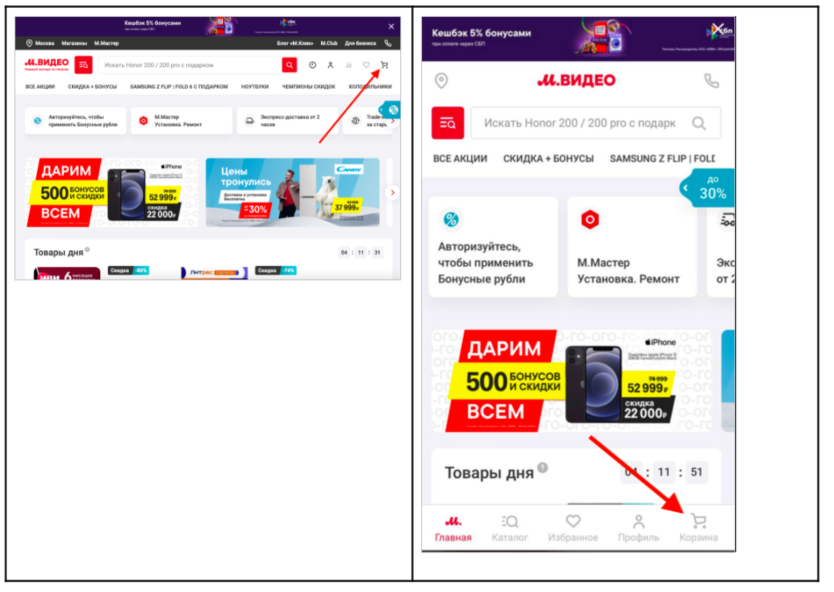
М-видео разместил «Корзину» в правом верхнем углу, а для мобильной версии переместил внизу экрана, чтобы достать до нее одной рукой.
Вести разработку в кроссплатформенных средах. Это программы, которые помогают упростить разработку кода. Они предлагают подсказки, снижают вероятность ошибок, автоматизируют тестирование и обеспечивают совместимость с различными операционными системами. Популярные программы: ActionScript Virtual Machine, Java Virtual Machine.
Создать кроссбраузерность. Для этого разработчики применяют несколько инструментов:
- Фреймворки. Это готовые шаблоны кода, совместимые с наиболее популярными браузерами.
- CSS хаки. Это фрагменты кода, который работает только для одного браузера, поэтому их надо писать для каждого. Это значительно усложняет код.
- Универсальные элементы кода. Самый распространенный метод, который позволяет писать код, совместимый с большинством браузеров.

Сайт не поддерживает некоторые версии браузеров. Не каждый пользователь скачает другую программу, чтобы зайти на ресурс.
Как проверить кроссплатформенность сайта
Проверить кроссплатформенность сайта можно следующими способами:
-
Сервисы и программы. Позволяют имитировать страницы веб-ресурса на различные устройства и экраны. Популярные инструменты:
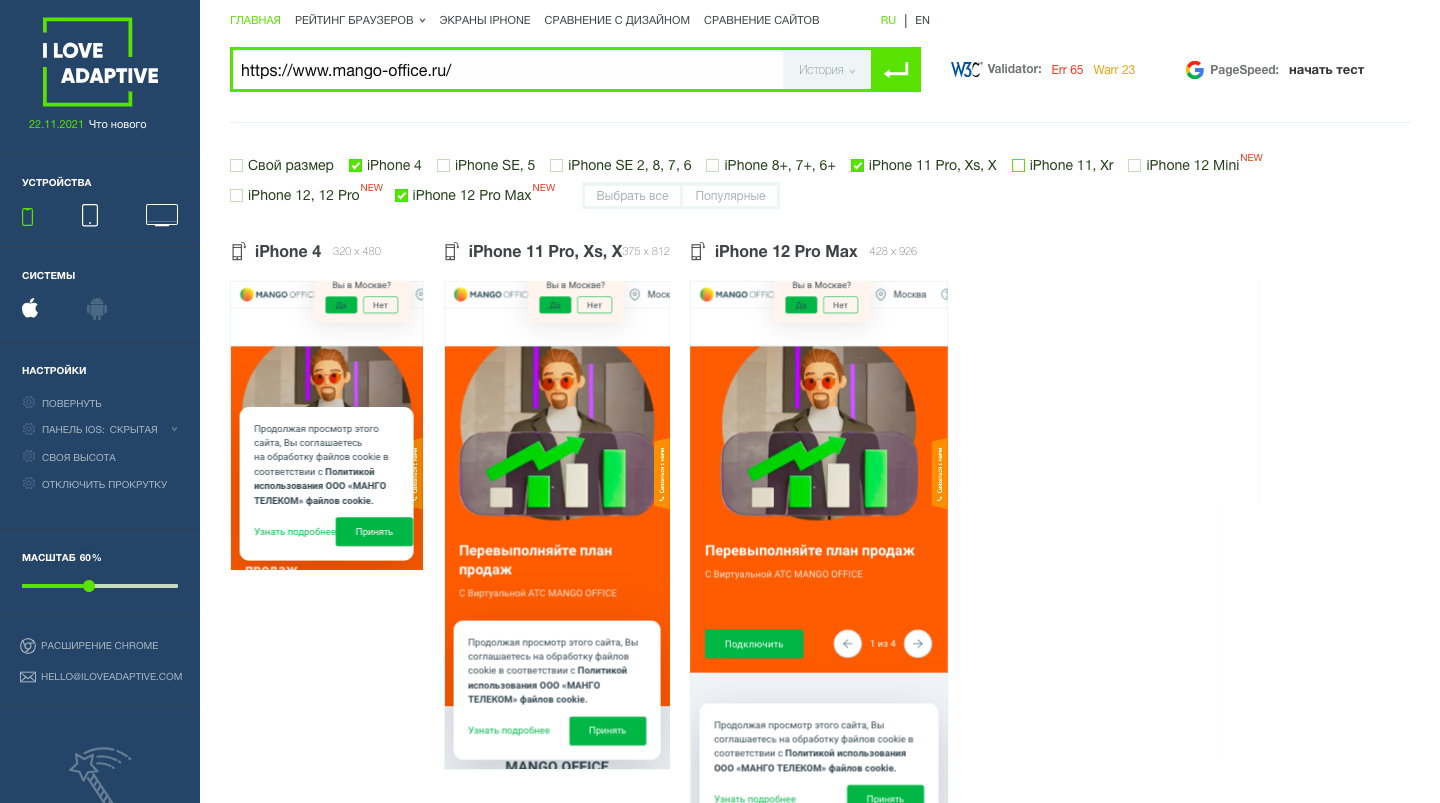
I Love Adaptive,
Virtuoso,
BrowserStack,
Adaptivator.
Онлайн-сервис I Love Adaptive показывает, как сайт выглядит на телефонах, компьютерах и ноутбуках.

- Ручная проверка. Протестировать веб-ресурс на разных устройствах и платформах, которые есть в доступе.
- Отзывы пользователей. Анализировать обратную связь и выявить слабые места в кроссплатформенности сайта.
Во время тестирования нужно обратить внимание на элементы интерфейса. Они должны правильно функционировать, не съезжать и не перекрывать друг друга.
Главное о кроссплатформенности
- Кроссплатформенность сайта — это его способность одинаково исправно работать на компьютерах, ноутбуках,телефонах, планшетах, различных браузерах и в любых ОС.
- Кроссплатформенность помогает увеличить конверсию и охваты, поднять сайт в выдаче поисковых систем и повысить удовлетворенность пользователей.
- Добиться кроссплатформенности можно с помощью языков программирования, адаптивного дизайна, кроссбраузерности и кроссплатформенных разработок.
- После запуска сайта или обновлений нужно проверить, как он работает на устройствах. Для этого есть специальные программы и сервисы, например, I Love Adaptive.









































































































